这个WordPress Settings API是wordpress自带的为开发者准备的一套API,通过这个,wordpress开发者们可以开发出不同的主题或是插件设置选项,方便您的主题用户自定义主题。那么这样一个东西该如何使用呢?这一节的wordpress开发教程我们就一起来交流下。
介绍:
WordPress定制器允许用户修改和配置主题选项,同时还为他们提供这些更改的实时预览。定制程序旨在为主题开发人员提供一个标准界面,供他们在主题内提供自定义选项时使用。
https://maddisondesigns.com/2017/05/the-wordpress-customizer-a-developers-guide-part-1
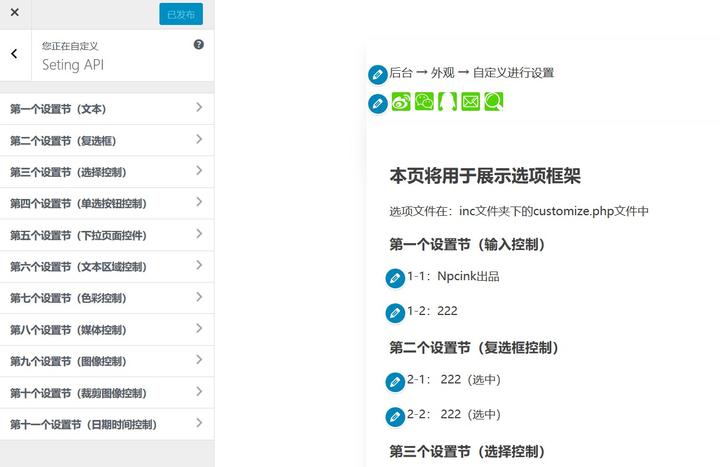
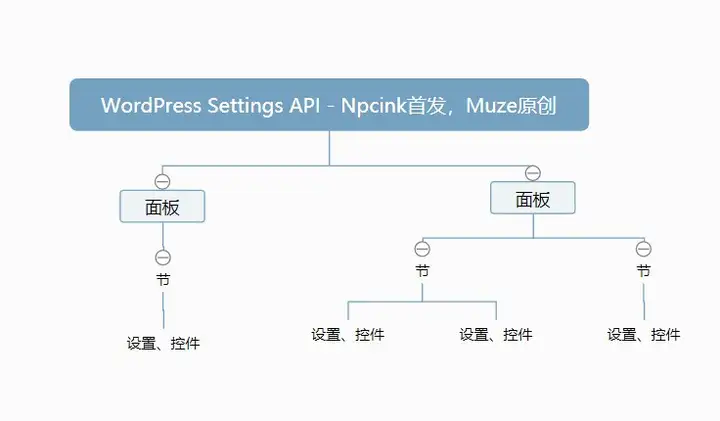
首先,你现在一定比较懵,没关系,我们先看看这个所谓的WordPress Settings API可以做哪些事情吧,下面这张图是我制作的一个例子:

如果你开发的wordpress主题需要的功能不多,那么这些选项足够我们使用了。
正文开始:
我们先明白一些概念,面板、节、设置和控件,他们的关系类似这样:

面板
面板展示在自定义面板的首页,也就是这里:

节
那么,什么是节呢?根据上图可知,节在面板下面,如图:

那么设置和控件呢?
设置和控件是在一起的好搭档,可以这么理解,“设置”先挖洞,然后“控件”把“功能”,埋进去,一个“设置”只能挖一个洞,而一个控件只能把一个功能埋进去。这就是设置与控件间的关系了。
设置和控件是在节的下面,而且设置和控件是待在一起的。说了那么多,来实战吧。
实战
以wordpress自带的2019主题为例子,在2019主题根目录下的functions.php文件的<?下面添加以下代码:
//添加自定义设置选项
function npcink_customize_register( $wp_customize ) {
//给相关设置项目加小铅笔
if ( isset( $wp_customize->selective_refresh ) ) {
//One
$wp_customize->selective_refresh->add_partial( 'npcink_sections_text_one', array(
'selector' => '.1-1',
'render_callback' => 'lifet_customize_partial_npcink_sections_text_one',
) );
//Two
$wp_customize->selective_refresh->add_partial( 'npcink_sections_text_two', array(
'selector' => '.1-2',
'render_callback' => 'lifet_customize_partial_npcink_sections_text_two',
) );
}
//-----------------------------------------------------------------------------
//添加主题设置面板,ID = npcink_options
$wp_customize->add_panel( 'npcink_options',
array(
'title' => __( '我是面板 - Npcink', 'npcink' ),
'description' => __( 'Npcink首发,Muze原创', 'npcink' ),
'priority' => 30,
'capabitity' => 'edit_theme_options',
) );
//添加文本设置节,ID = npcink_sections_text
$wp_customize->add_section('npcink_sections_text',
array(
'title' => '节 - Npcink',
'description' => '主题的文本设置',
'panel' => 'npcink_options',
) );
//文字设置:one,ID = npcink_sections_text_one
$wp_customize->add_setting('npcink_sections_text_one',
array(
'default' => 'Npcink 荣誉出品',
)
);
$wp_customize->add_control('npcink_sections_text_one',
array(
'label' => '文本设置:One',
'section' => 'npcink_sections_text',
'type' => 'text',
)
);
//文字设置:two,ID = npcink_sections_text_two
$wp_customize->add_setting('npcink_sections_text_two',
array(
'default' => 'Npcink 荣誉出品',
)
);
$wp_customize->add_control('npcink_sections_text_two',
array(
'label' => '文本设置:Two',
'section' => 'npcink_sections_text',
'type' => 'text',
)
);
}
add_action( 'customize_register', 'npcink_customize_register' );
保存上面的代码,我们就可以在网站后台 → 外观 → 自定义中看到我们添加的新选项:我是面板 – Npcink。
为了方便看到演示效果,我们在主题根目录下的header.php文件底部添加以下代码:
<dl style="padding: 1em;">
<dd class="1-1">1-1:<?php echo get_theme_mod( 'npcink_sections_text_one', 'Npcink荣誉出品' ); ?></dd>
<dd class="1-2">1-2:<?php echo get_theme_mod( 'npcink_sections_text_two', 'Npcink荣誉出品' ); ?></dd>
</dl>
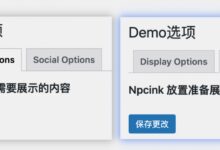
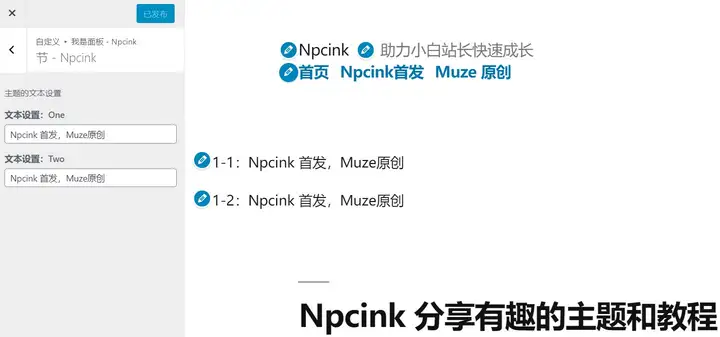
保存上面的代码,刷新下自定义,您就可以在自定义中看到这个效果:

到这里为止,您已经知道了WordPress Settings API的面板、节、设置和控件之间的关系,知道了如何跟着教程做出一个设置出来并调用了,那么上面中添加的代码都有啥用呢?迫于篇幅就不在此处提及,请看下文。

 大象juǎn
大象juǎn