在上一节中,我们学习了如何在 WordPress 中添加菜单的操作,包括顶级菜单、子菜单、默认菜单下的子菜单等。
相信你已经可以按照自己的实际需求添加菜单了。
本文主要解决如何在菜单中添加 Tab 选项卡的问题。
问题详解
若单一菜单中内容过多,加子菜单又嫌麻烦,可尝试添加本节介绍的 Tab 选项卡菜单。
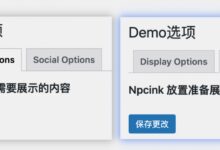
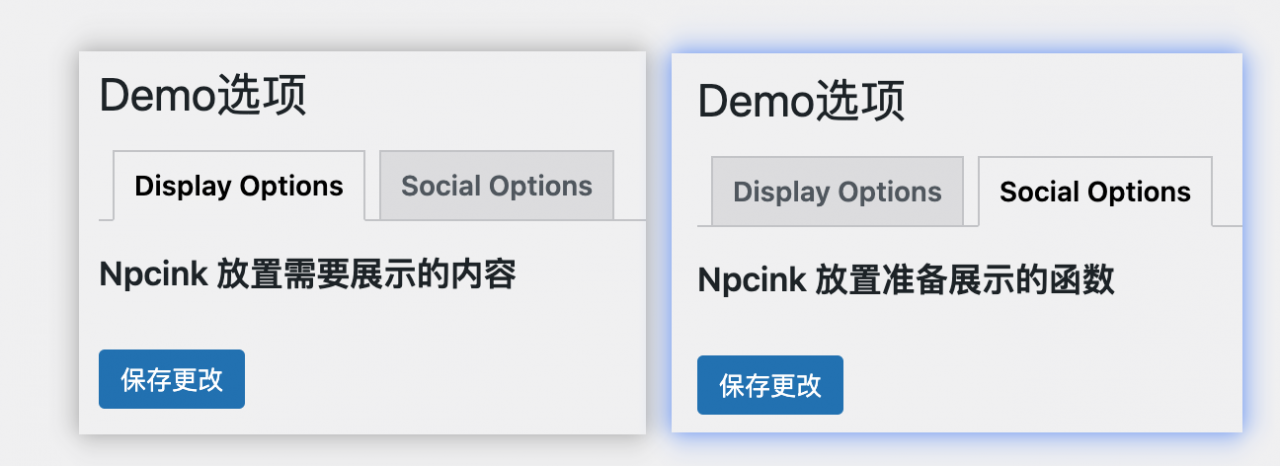
他可以在当前页面中展示多个选项卡,可以很方便的在当前菜单页面中的各个 Tab 选项卡中进行切换,效果如下:

流程和帮助
流程如下

感谢以下文章的帮助
- WordPress 设置 API,第 5 部分:设置的选项卡式导航 (tutsplus.com)
添加菜单
根据上一节的内容,我们先添加一个顶级菜单,在当前使用主题的 functions.php 文件底部添加以下内容
//创建一个Demo菜单function demo_create_menu_page(){add_menu_page('Demo选项',// 此菜单对应页面上显示的标题'Demo',// 要为此实际菜单项显示的文本'administrator',// 哪种类型的用户可以看到此菜单'demo_id',// 此菜单项的唯一ID(即段塞)'demo_menu_page_display',// 呈现此页面的菜单时要调用的函数的名称'dashicons-smiley',//图标 - 默认图标'600.1',//位置);}// end vuespa_create_menu_pageadd_action('admin_menu','demo_create_menu_page');//Demo菜单的回调function demo_menu_page_display(){?><div class="wrap">Npcink</div><!--/wrap--><?php}
接下来的内容,就是围绕这个菜单回调函数 demo_menu_page_display() 来操作的。
添加选项卡
WordPress 准备好了一套默认的样式,我们直接使用即可。在回调函数中添加以下内容
<h2class="nav-tab-wrapper"><ahref="?page=demo_id&tab=display_options"class="nav-tab">Display Options</a><ahref="?page=demo_id&tab=social_options"class="nav-tab">Social Options</a></h2>
这里,我们手动构造了两个选项卡和选项卡的链接,通过点击不同的选项卡,触发不同的链接。
注意 demo_id 部分,这里是用的顶级菜单的slug 的,需要注意凭借这个,才能找到我们需要的内容
菜单切换
为了知道当前是哪个选项卡,我们需要添加以下函数
<?phpif( isset( $_GET['tab'])){$active_tab = $_GET['tab'];}// end if?>
编写一个条件来检查是否设置了查询字符串值,如果是,则将其存储在变量中。
然后,为了让用户知道当前所在的菜单,我们需要进行判断,
- 若当前的 Tab 的值 是当前菜单,显示选中状态。
- 若当前的 Tab 的值 不是当前菜单,显示未选中状态。
修改上面的选项卡内容
<h2class="nav-tab-wrapper"><a href="?page=demo_id&tab=display_options" class="nav-tab <?php echo $active_tab =='display_options'?'nav-tab-active':'';?>">Display Options</a><a href="?page=demo_id&tab=social_options" class="nav-tab <?php echo $active_tab =='social_options'?'nav-tab-active':'';?>">Social Options</a></h2>
WordPress 也提供了对应的样式,这里,我们通过三元运算符实现样式切换。
若当前链接显示的是当前菜单选项,则添加样式 nav-tab-active
然后,初次进入菜单时,我们是拿不到 Tab 选项内容的,此时,用户还没有点击我们构造的链接。
这里需要设置一个默认展示的菜单。
$active_tab = isset( $_GET['tab'])? $_GET['tab']:'display_options';
这样,在初次进入菜单页面时,如果拿不到 Tab 的值,就展示菜单 display_options 的值。
内容切换
完成了菜单切换,我们还需要切换内容的显示,不同的菜单对应不同的内容。
我们添加以下代码
<?php//根据当前 Tab 展示对应内容if($active_tab =='display_options'){?><h3>Npcink 放置需要展示的内容</h3><?php}else{?><h3>Npcink 放置准备展示的函数</h3><?php//展示设置字段和设置节}// end if/else?>
通过简单的 if 判断,就能根据不同的菜单 Tab 展示不同的内容了。
当然,若您有兴趣了解的话,可以查查什么是设置字段和设置节,
一般情况下,这块的内容应该是这样的
<formmethod="post"action="options.php"><?php//根据当前 Tab 展示对应内容if($active_tab =='display_options'){?><h3>Npcink 放置需要展示的内容</h3><?php//展示设置字段和设置节settings_fields('sandbox_theme_display_options');do_settings_sections('sandbox_theme_display_options');}else{?><h3>Npcink 放置准备展示的函数</h3><?php//展示设置字段和设置节settings_fields('sandbox_theme_social_options');do_settings_sections('sandbox_theme_social_options');}// end if/else//保存按钮submit_button();?></form>
完整代码
前面详细介绍了每一步的作用,这里给出完整代码,供大家参考
//创建一个Demo菜单function demo_create_menu_page(){add_menu_page('Demo选项',// 此菜单对应页面上显示的标题'Demo',// 要为此实际菜单项显示的文本'administrator',// 哪种类型的用户可以看到此菜单'demo_id',// 此菜单项的唯一ID(即段塞)'demo_menu_page_display',// 呈现此页面的菜单时要调用的函数的名称'dashicons-smiley',//图标 - 默认图标'600.1',//位置);}// end vuespa_create_menu_pageadd_action('admin_menu','demo_create_menu_page');//Demo菜单的回调function demo_menu_page_display(){?><div class="wrap"><!--标题--><h2><?php echo esc_html(get_admin_page_title());?></h2><!--在保存设置时调用WordPress函数以呈现错误.--><?php settings_errors();?><?php//检查URL中是否存在名为 "tab" 的GET参数,并将其值分配给变量 $active_tabif(isset($_GET['tab'])){$active_tab = $_GET['tab'];}// end if//设置默认值$active_tab = isset($_GET['tab'])? $_GET['tab']:'display_options';?><!--这里的链接手动构造,注意,page=你填的菜单slug--><h2 class="nav-tab-wrapper"><a href="?page=demo_id&tab=display_options"class="nav-tab <?php echo $active_tab == 'display_options' ? 'nav-tab-active' : ''; ?>">DisplayOptions</a><a href="?page=demo_id&tab=social_options"class="nav-tab <?php echo $active_tab == 'social_options' ? 'nav-tab-active' : ''; ?>">SocialOptions</a></h2><form method="post" action="options.php"><?php//根据当前 Tab 展示对应内容if($active_tab =='display_options'){?><h3>Npcink放置需要展示的内容</h3><?php//展示设置字段和设置节settings_fields('sandbox_theme_display_options');do_settings_sections('sandbox_theme_display_options');}else{?><h3>Npcink放置准备展示的函数</h3><?php//展示设置字段和设置节settings_fields('sandbox_theme_social_options');do_settings_sections('sandbox_theme_social_options');}// end if/else//保存按钮submit_button();?></form></div><!--/wrap--><?php}
注意,因为我们没有配置设置字段和设置节,所以,点击保存按钮会报错,
为了专注,这里仅做拓展介绍,并不提供相关实现内容。

 大象juǎn
大象juǎn