开发 WordPress 的设置功能时,只需要几个简单的设置选项,用原生Setting API太麻烦,用设置框架又太重,也许这个对前端友好的不轻不重的方法会适合你。
问题
Npcink 想要在 WordPress 平台开发一款支持微信和支付宝的退款插件,他只需要6个输入选项和一个筛选选项。
- 3个输入框用来填支付宝配置
- 3个输入框用来填微信配置
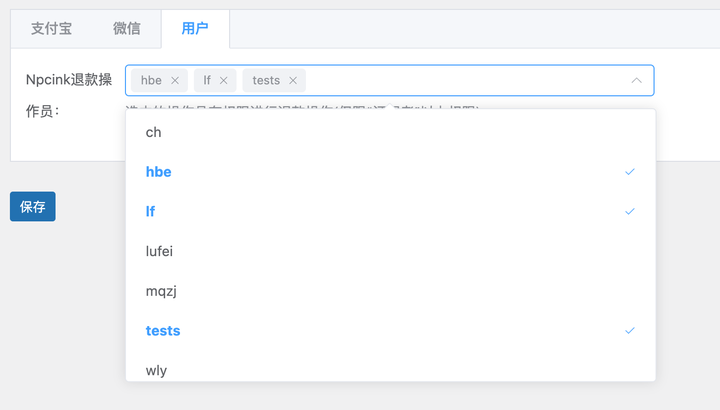
- 一个下列筛选用来选择有退款权限的客服
Setting API
首先,他想到使用 WordPress 原生的 setting APi 来实现,于是,他写下了 PHP 与 HTML 混合的代码,其中一段类似这样
<tr>
<th scope="row"><label for="<?php echo $option_name_1; ?>">微信支付商户号</label></th>
<td><input type="text" id="<?php echo $option_name_1; ?>" name="<?php echo $option_name_1; ?>" value="<?php echo esc_attr( $value_1 ); ?>"></td>
</tr>啊,头皮发麻,他本就不够用的头发又稀疏了不少。而且,自己还要负责写功能、写验证、写外观,碰到了不同类型的输入还得重来一次。
于是,当他聪明的用循环写完了两个tab选项下的三个输入框后,随着需求,他需要再添加一个下拉筛选框时,他陷入了深深的思考中。

本来是为了加快开发速度,想着选项比较少,就用原生设置来做的,没想到吃力不讨好,加个小需求就难住了。
设置框架
还好,开源世界中,已有大佬开发了框架,直接拿来用就行。例如有以下几个常用选择
- Kirk3(小部件设置 – 主题常用)
- options framework(小插件,小主题在用)
- OptionTree – WordPress 的主题选项 UI Builder — SitePoint
- CODESTAR 框架(主流主题在用)
- CMB2
- ACF
只要理解他们的文档,遵循他们的方法,就能使用这些框架提供的强大能力了,开发插件还不是手到擒来。
但是我只想添加6个输入框和一个下列筛选框啊,其他功能我也用不上。
我拿着倚天剑不去称霸武林,去串肉串搞烧烤嘛,
……
第三种选择
WordPress 现在已经支持 REST API了,那我自己弄套前端,把数据通过 REST API提供给 WordPress 就好啦。
之前,Npcink 就已经使用 vue3 开发了一些简单的SPA单页,技术还是够用的。
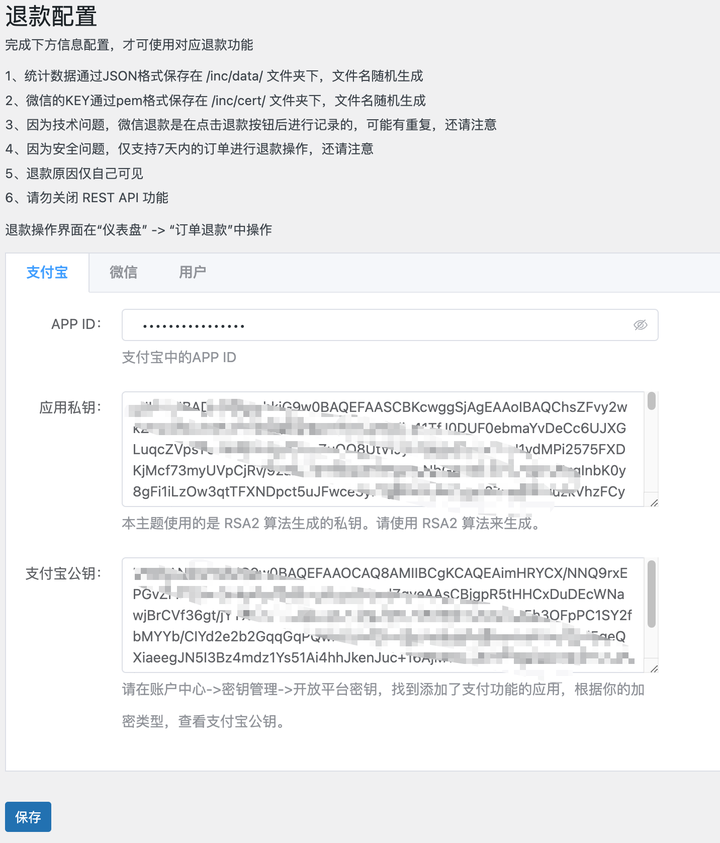
效果预览
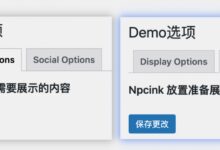
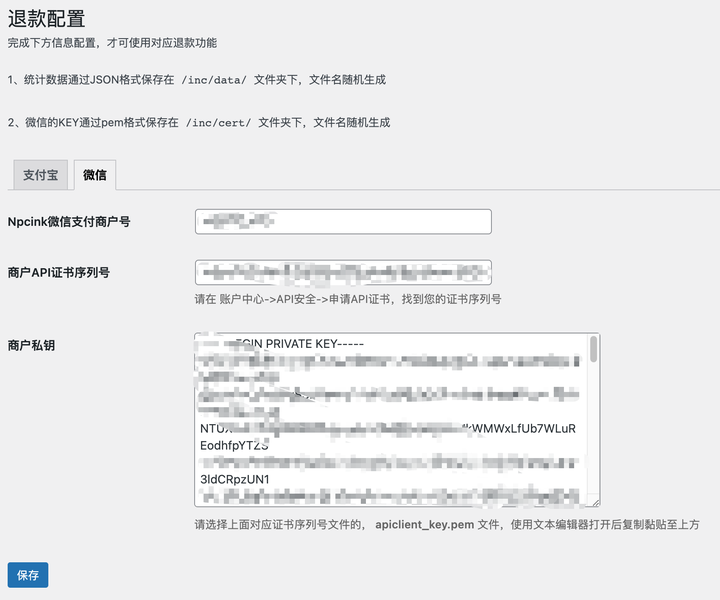
先看下最终效果


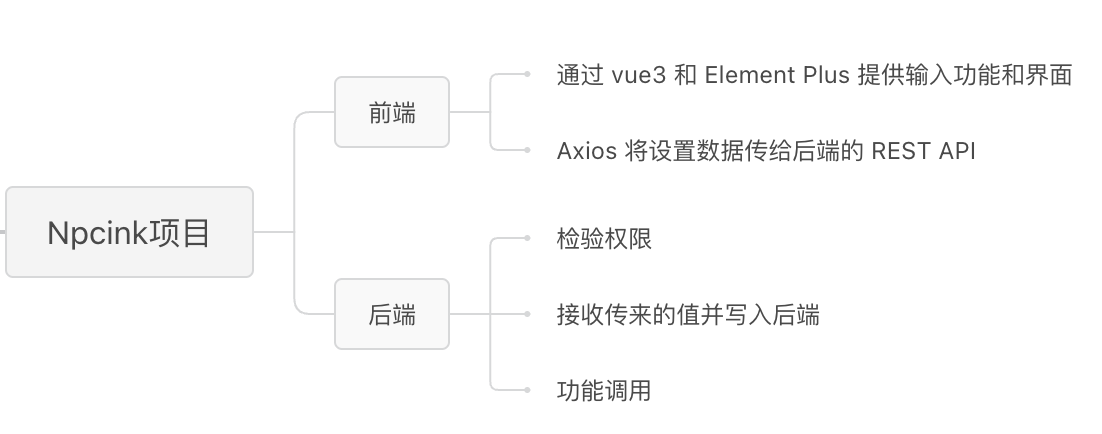
可以理解为一个简单的前后端分离的小项目,前端使用 vue3 和 Element Plus 给出,通过 Axios 与后端的 WordPress 的 REST API 进行通信,再让后端通过get_option函数拿到设置选项,进行功能设置。
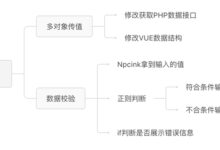
技术流程

使用场景
适合那些有一些设置,但又不多的主题或插件,
- 用原生 Setting API 太麻烦,
- 用设置框架又多余
当然,如果你是前端写后端的,就更适合了,甚至你可以将所有选项都通过此方法来实现,说不定还更顺手。
解决痛点
- 前后端分离,展示与功能分开,方便维护
- 更适合前端的设置方法
- 后端提供两个接口,前端一顿调用就行
后续文章持续撰写中,点个关注,获取平台最新文章推送。

 大象juǎn
大象juǎn