承接上一节,我们使用 Vite 对JS资源进行打包后,优化了不少性能,但也有不少麻烦还没有解决,这次来做个收尾。
- 本系列代码分享在 GitHub 中,希望能帮助大家理解
- https://github.com/muze-page/vue-spa
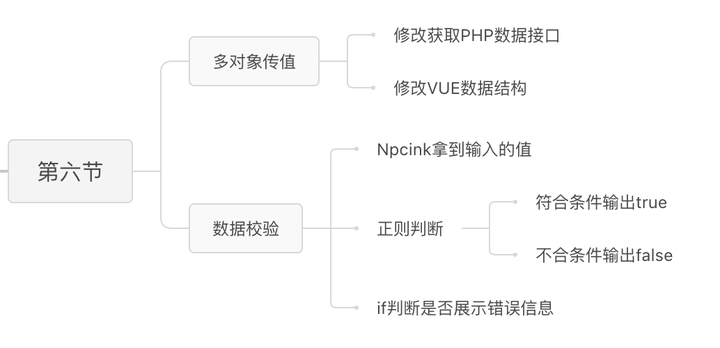
流程

多对象传值
在上一节的 Option.vue 文件中,有这样的代码
const datas = reactive({dataOne:"",dataTwo:"",dataName:[],dataImage:"",dataSelectedImage:"",});
看起来没啥问题,但我现在需要开发2个 Tab 选项,每个选项中都有3个选项需要填写,类似这样
let datas = reactive({npc_zfb_appid:"",npc_zfb_private_key:"",npc_zfb_public_key:"",npc_wx_mch_id:"",npc_wx_cert_api:"",npc_wx_cert_key:"",});
嗯,还是没啥问题,但是,我要是有10个 Tab 选项呢?
如果你只是低头跑,你总会撞上山的
聪明的你想到了,可以这样啊
let datas = reactive({zfb:{npc_zfb_appid:"",npc_zfb_private_key:"",npc_zfb_public_key:"",},wx:{npc_wx_mch_id:"",npc_wx_cert_api:"",npc_wx_cert_key:"",},npc_refund_user:[],});
有其他需求再接着分,或者分了再分。
这当然没问题,但我们的获取选项的接口就不够用了,
需要修改 interface.php 文件中的函数 get_option_by_RestAPI() 为以下内容
//读取Option//支持数组类数据请求function get_option_by_RestAPI($data){// 将输入数据转换成数组类型$dataArray = json_decode($data->get_body(),true);$return = array();// 遍历数组,检查每个元素是否为对象foreach($dataArray as $option_name => $value){// 初始化当前选项的值数组$option_value = array();// 如果当前元素是一个非空数组,则遍历其中的每个字段if(is_array($value)&&!empty($value)){foreach($value as $field_name => $field_value){// 获取指定选项的值,如果不存在,则使用空字符串代替$option_value[$field_name]= get_option($field_name,'');}// 将当前选项及其值添加到返回数组中$return[$option_name]= $option_value;}else{// 如果当前元素非数组或数组为空,获取指定选项的值$return[$option_name]= get_option($option_name,'');}}return $return;// 返回所有选项的键值对}
这里面进行了若干次判断,并进行对应的处理,以保证我们可以正常是使用上面提到的数据结构。
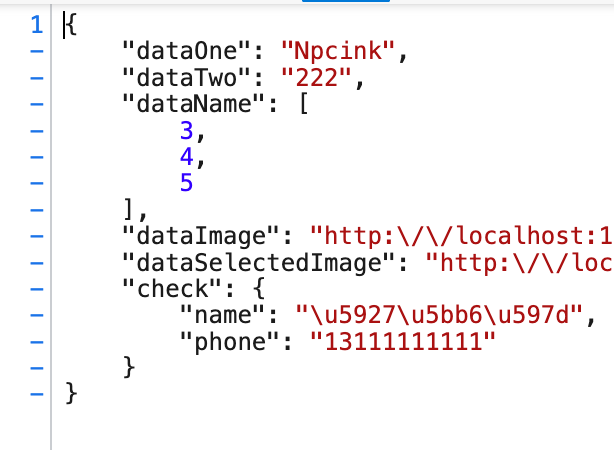
浏览器的响应结构就是这样的

数据校验
如果我们需要的是用户名,但使用者却填写了手机号,这时,会导致拿不到需要的数据,就需要在数据提交前进行数据校验,来保证数据的正确性。
代码的使用者是一匹野马,你不能指望他按照你的想法去跨红色的栏
为了便于演示,我们使用方便的正则来进行数据校验。分别是姓名和手机号
准备数据
我们修改 Option.vue 文件,准备两个变量用来存储我们的选项值
//存储选项值const datas = reactive({//省略check:{name:"",phone:"",},});
这里,我使用了结构化的数据,便于数据管理。
数据获取里也得加上
//获取数据const get_option =()=>{axios.post(dataLocal.route +"pf/v1/get_option", datas,{headers:{"X-WP-Nonce": dataLocal.nonce,"Content-Type":"application/json",},}).then((response)=>{//省略datas.check.name = data.check.name;datas.check.phone = data.check.phone;}).catch((error)=>{window.alert("连接服务器失败或后台读取出错!数据读取失败");console.log(error);});};
这样,就能在页面初始加载时,拿到选项的默认值了
准备正则
我们准备两个计算属性,通过正则来判断,并输出对应的布尔值
//验证名称const isName = computed(()=>{// 正则表达式验证名字,2到6个中文字符const reg =/^[u4e00-u9fa5]{2,6}$/;return reg.test(datas.check.name);});//验证电话号码const isPhone = computed(()=>{// 正则表达式验证电话号码const reg =/^1[3456789]d{9}$/;return reg.test(datas.check.phone);});
他会持续的拿到输入的值,并进行判断输出的。
准备模版
我们在模版文件中,将对应的值用上
<h3>数据校验</h3>姓名:<inputtype="text"v-model="datas.check.name"/><pv-if="!isName"class="check">格式错误 - 必须为两字到六字中文</p><br/>手机号:<inputtype="text"v-model="datas.check.phone"/><pv-if="!isPhone"class="check">格式错误 - 必须是1开头的11位手机号</p><hr/>
这样,当拿到的值符合正则需求时,计算函数输出 true ,然后 if 反向判断为 false ,不显示警告内容。
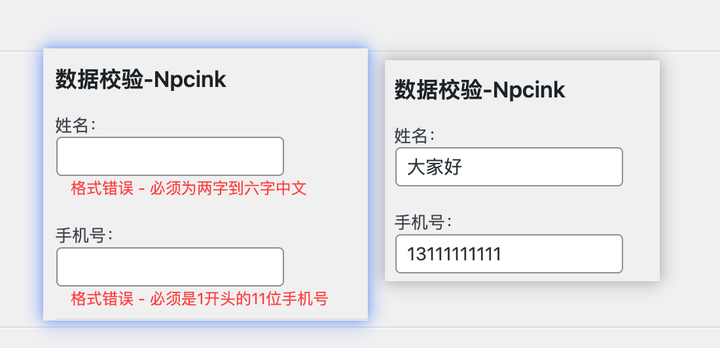
效果
执行打包命令后,刷新 VueSpa 菜单可查看效果

提示信息的外观,我加了点小小的样式。
还有以下几点需要改进
- 点击保存按钮进行数据校验
- 校验通过才能正常报存
- 将校验数据模块化,可复用
当然,基于 Node 生态,您还可以通过诸多现成的校验框架更方便的实现同样的功能。
总结
现在,前后端进行了分离,后端只需负责存储数据,前端负责准备和展示数据即可。大大提升了代码的可维护性和健壮性,降低了浏览器的性能开销。
当然,在前端工程化的路上,你还有无限多的可能,待您探索。
本系列章节核心内容到此为止,后续有更棒的想法,会持续分享给大家的。

 大象juǎn
大象juǎn