承接上文,我们制作了一个简单的,带有两个输入框和一个保存按钮的设置选项,现在,他已经能实现了最基础的填写信息并保存到 WordPress 后台,供PHP调用选项值的功能。
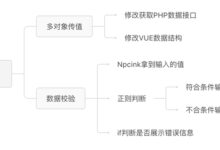
现在,我们更进一步,为其添加人员筛选功能,我们制作一个下列框,从中通过用户名进行选择,并将选择好的用户 ID 通过数组提供给后端使用。大概流程如下

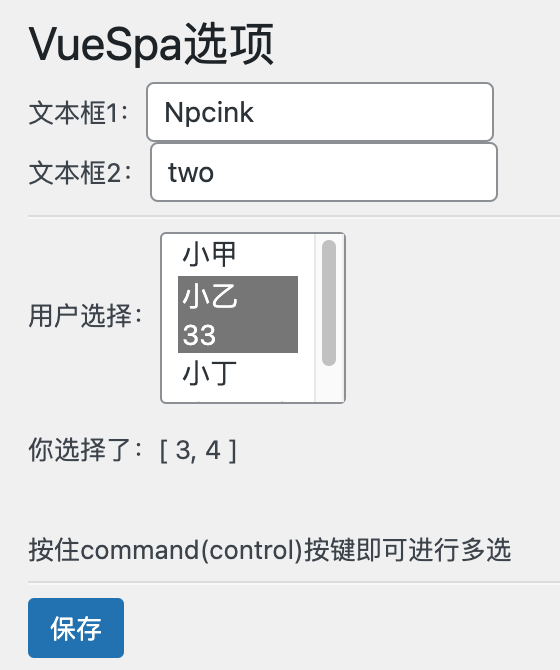
最终效果如下

准备用户数据
一般的网站用户量较大,大部分都是“订阅者”,为了减少传输数据压力,我们在获取用户数据时将其排除掉
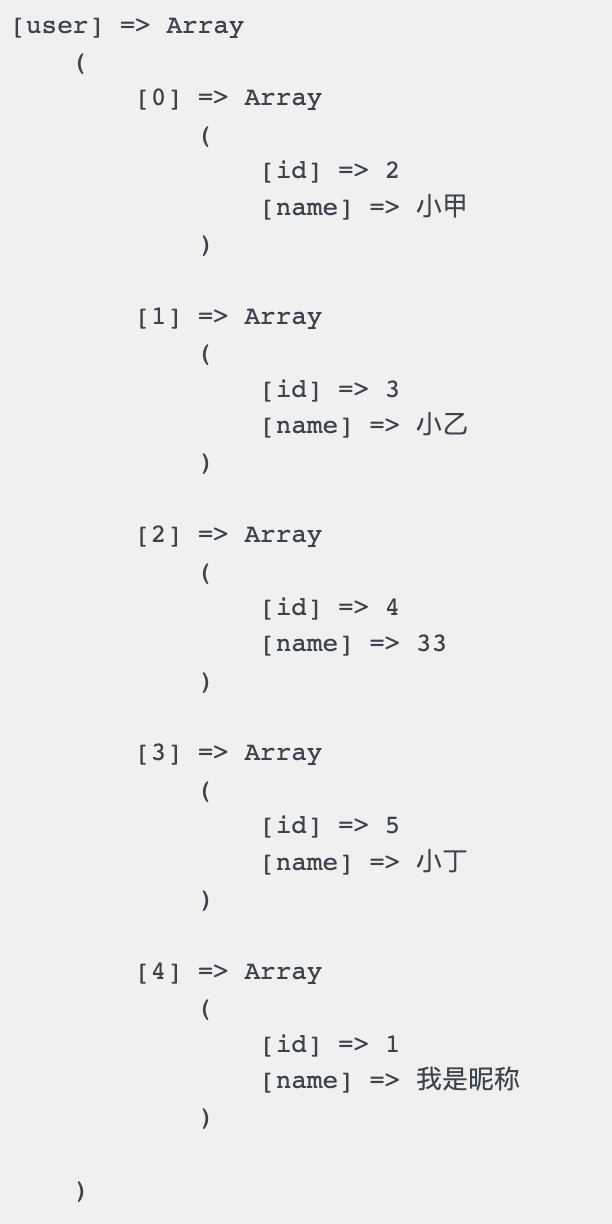
为了将拿到数据方便给 JS 使用,降低 JS 使用数据难度,我们将其整理成如下结构

在 vue-spa.php 文件底部添加以下代码
//整理并提供用户信息function vuespa_get_user_meat(){//获取所有角色$editable_roles = wp_roles()->roles;$roles = array_keys($editable_roles);//获取除了'subscriber'(订阅者)角色之外的所有角色的用户数据$subscriber_key = array_search('subscriber', $roles,true);if(false!== $subscriber_key){$roles = array_slice($roles,0, $subscriber_key);}$users = get_users(array('role__in'=> $roles));//转为关联数组$user_data = array_map(function($user){return['id'=> $user->ID,'name'=> $user->display_name,];}, $users);return $user_data;}
您可以参考此方法,做出分类筛选、文章筛选、标签筛选等筛选功能,只需按结构提供数据即可。
传递用户数据
我们通过 PHP 将数据传给 JS ,以供使用,我们修改 vue-spa.php 文件中的 vuespa_data() 函数,改为以下内容
function vuespa_data(){$person =["str"=>"Hello, world! - Npcink","num"=>25,"city"=>[1,2,3,4,5],"user"=> vuespa_get_user_meat(),];return $person;}
刷新菜单页面,我们就能看到如上图的效果。
JS 准备页面
JS 中拿到传来的数据,需要将其渲染至页面上,修改index.js为以下内容
//vite/dist/index.jsconsole.log(dataLocal.data.user);constApp={setup(){//存储传来的值const siteData = dataLocal.data;//存储选项值const datas =Vue.reactive({dataOne:"",dataTwo:"",dataName:[],});//获取数据const vuespa_get_option =()=>{axios.post(dataLocal.route +"pf/v1/get_option", datas,{headers:{"X-WP-Nonce": dataLocal.nonce,"Content-Type":"application/json",},}).then((response)=>{const data = response.data;datas.dataOne = data.dataOne;datas.dataTwo = data.dataTwo;datas.dataName = data.dataName;}).catch((error)=>{window.alert("连接服务器失败或后台读取出错!数据读取失败");console.log(error);});};//省略部分代码return{ datas, siteData, vuespa_update_option };},template:`文本框1:<input type="text" v-model="datas.dataOne"><br/>文本框2:<input type="text" v-model="datas.dataTwo"><hr/>用户选择:<select v-model="datas.dataName" multiple><option v-for="option in siteData.user" :key="option.id" :value="option.id">{{ option.name }}</option></select><p>你选择了:{{ datas.dataName }}</p><br/>按住command(control)按键即可进行多选<hr/><button class="button button-primary" @click="vuespa_update_option">保存</button>`,};Vue.createApp(App).mount("#vuespa");
为了方便大家看出不同,我省略了部分未修改的代码,其详细内容,可见上一节。
主要内容如下
- 新建变量
siteData存储传来的数据 - 新建数组变量
dataName存储选中数组 - 在获取数据中,通过
datas.dataName = data.dataName;拿到默认值
修改保存接口
原有的保存接口无法识别数组,若您此时修改选中的值并点击保存按钮,刷新页面后会丢失选中的值。
修改 interface.php 文章的保存选项功能函数 update_option_by_RestAPI() 为以下内容
//保存Optionfunction update_option_by_RestAPI($data){//判断是否是管理员if(current_user_can('manage_options')){//转为JSON对象 - 重点,这里没有true,是转为对象$dataArray = json_decode($data->get_body());//存储结果$result =new stdClass();//循环保存选项foreach($dataArray as $option_name => $value){//判断,是否为对象if(is_object($value)){//是非空数组,循环保存值foreach($value as $arr => $data){//更新值update_option($arr, $data);}}else{//不是对象,则表示只有一个选项需要保存。update_option($option_name, $value);}$result->$option_name = $value;}//返回成功信息returnnew WP_REST_Response(array('success'=>true,'message'=>"已保存!"),200);}else{//返回失败信息returnnew WP_Error('save_error','保存失败!', array('status'=>500));}}
此函数的功能可见注释,现在,刷新页面,在下列列表中进行筛选,然后点击保存按钮,刷新页面,可看到值是正常保存的,
使用
此时,您可以使用 get_option 在PHP中拿到选项中的值,正如上一节中提到的。
echo get_option('dataName');
注意,这会展示数组ID
总结
这一节我们添加了下拉列表多选功能,并没有解决上一节提到的问题,不要急,我发现目前展示功能类型很方便,我准备在展示完所有常见功能类型后,再去解决上一节提到的问题。

 大象juǎn
大象juǎn