在 WordPress 开发中,创建菜单是很多主题或插件开发者常做的事情,对于您,也是或多或少有些许了解的。
但我总结了一些新方法和实际案例,再通过诸多实例和实例图给以详细的介绍,写能帮到您。
本人不才,在此稍做总结,希望能帮助各位查缺补漏,有些许收获。
流程

效果
以下是一些自定义菜单的案例,供大家参考
顶级菜单

带子菜单的顶级菜单

现有顶级菜单下的子菜单

菜单页面是指您首次登录 WordPress 时看到的菜单项。也就是说,它们是左侧菜单中的可用选项,可以包含子菜单页面列表。
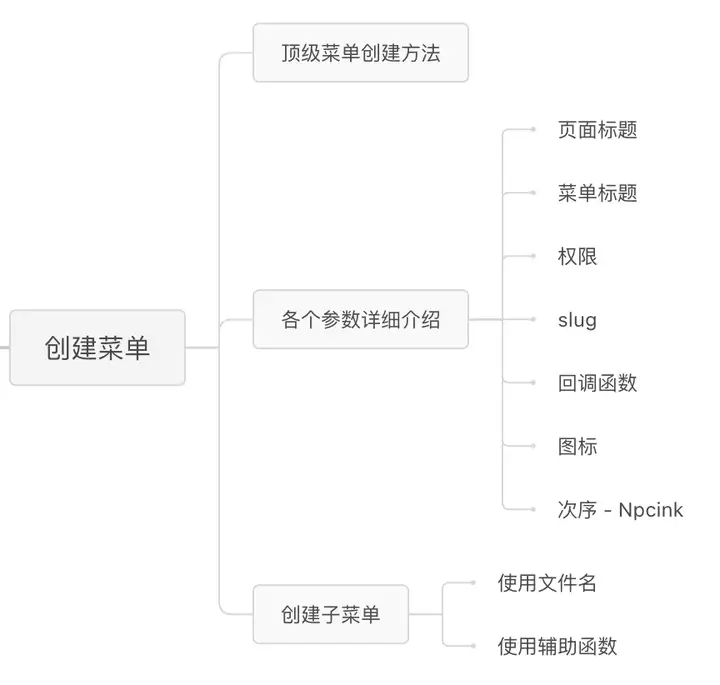
创建顶级菜单
参数
add_menu_page(
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $callback = '',
string $icon_url = '',
int|float $position = null
): string 实例
我们先创建一个顶级菜单出来,再解释每一个参数的意思。
将下列代码添加至当前已启用主题的 function.php 文件底部,
//创建一个菜单
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa选项', // 此菜单对应页面上显示的标题
'VueSpa', // 要为此实际菜单项显示的文本
'administrator', // 哪种类型的用户可以看到此菜单
'vuespa_id', // 此菜单项的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈现此页面的菜单时要调用的函数的名称
'dashicons-admin-customizer', //图标 - 默认图标
'500.1', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');保存后,刷新后台页面,即可看到新添加的菜单
效果

$page_title – VueSpa选项
$page_title 选择菜单时要在页面的标题标签中显示的文本
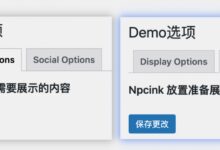
此内容主要展示在页面标签上

再就是之后介绍的回调函数中
<?php echo esc_html(get_admin_page_title());?>

$menu_title – VueSpa
$menu_title 是用于菜单的文本
出现在菜单中,比如这里

$capability – administrator
权限控制,那些权限的用户可以看到此菜单
在本例子中,是只有管理员才能看到此菜单,更多权限可见此文底部给出的权限列表,根据自己的需求选择对应 slug 接口.
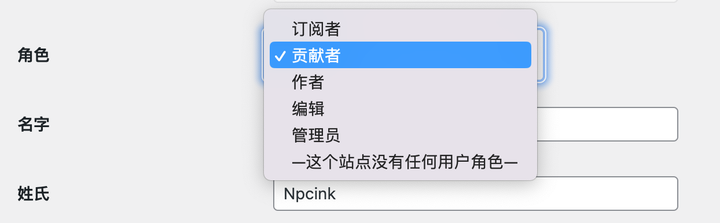
用户的权限控制在用户菜单,所有用户中,选择您需要修改的用户,点击编辑,在角色选项中。

$menu_slug – vuespa_id
用于引用此菜单的辅助信息域名称。对于此菜单页面应该是唯一的,并且仅包含小写字母数字、短划线和下划线字符以与 sanitize_key() 兼容。
这个很重要,WordPress 凭借此值找到您设置的菜单信息。
请根据要求填写为唯一的ID,推荐用自己的专属前缀,该信息展示在菜单链接中
http://localhost:10004/wp-admin/admin.php?page=vuespa_id
同时,也会出现在页面 $hook 中,此菜单的 $hook 值是
toplevel_page_vuespa_id
此值是每个菜单的唯一标识值。
后续,我们将使用这一值实现在指定菜单中加载 JS 和 CSS 的功能。
获取此值的方法在页面底部给出。
注意:此值在子菜单中可能会被转义,请注意相关介绍中给出的解决方法。
$callback – vuespa_menu_page_display
调用以输出此页面内容的函数
我们需要在菜单中展示的内容,由此 vuespa_menu_page_display() 函数提供。下面是一个例子
function vuespa_menu_page_display()
{
?>
<!--在默认WordPress“包装”容器中创建标题-->
<div class="wrap">
<!--标题-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue挂载点-->
<div id="vuespa">此内容将在挂载Vue后被替换{{data}}</div>
</div>
<?php
} // vuespa_menu_page_display其中,为了整体外观的一致性,请在菜单内容的最外层,使用样式 class="wrap" 包裹。
回调函数中打印的内容或暴露的内容等,会展示在菜单内容中。
$icon_url – dashicons-admin-customizer
要用于此菜单的图标的 URL
用户展示菜单用的图标值,如下

有以下两个常用方法。
除此之外,还有更多添加自定义图标的方法,篇幅有限,后续补充。
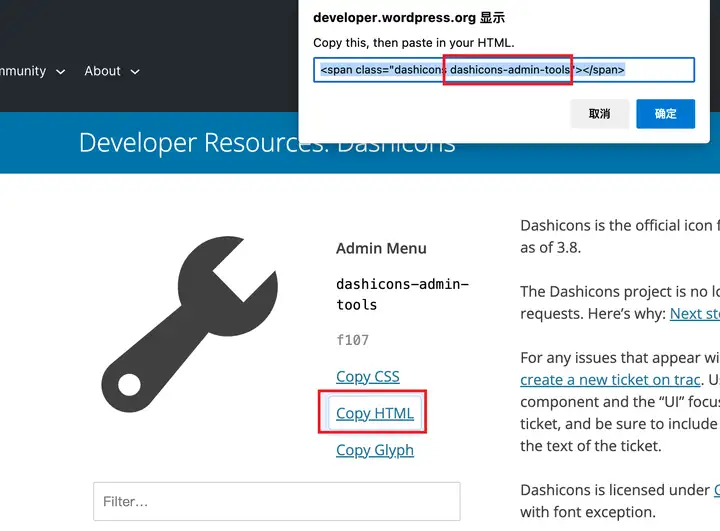
WordPress 图标库
可通过上述链接,在有限的图标中选择自己需要的类型,选择自己需要的图标,点击 “Copy HTML”菜单,将需要的值填入即可。

自定义图标
我们可以去第三方平台,比如开发图标库和阿里巴巴矢量图标库等,找到自己喜欢的svg图标,获取其中的值,通过如下实例方法,进行使用。
$icon = '<svg width="20" height="20" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path fill="black" d="M1280 704q0-26-19-45t-45-19q-172 0-318 49.5t-259.5 134-235.5 219.5q-19 21-19 45 0 26 19 45t45 19q24 0 45-19 27-24 74-71t67-66q137-124 268.5-176t313.5-52q26 0 45-19t19-45zm512-198q0 95-20 193-46 224-184.5 383t-357.5 268q-214 108-438 108-148 0-286-47-15-5-88-42t-96-37q-16 0-39.5 32t-45 70-52.5 70-60 32q-43 0-63.5-17.5t-45.5-59.5q-2-4-6-11t-5.5-10-3-9.5-1.5-13.5q0-35 31-73.5t68-65.5 68-56 31-48q0-4-14-38t-16-44q-9-51-9-104 0-115 43.5-220t119-184.5 170.5-139 204-95.5q55-18 145-25.5t179.5-9 178.5-6 163.5-24 113.5-56.5l29.5-29.5 29.5-28 27-20 36.5-16 43.5-4.5q39 0 70.5 46t47.5 112 24 124 8 96z"/></svg>';
add_menu_page(
'VueSpa选项', // 此菜单对应页面上显示的标题
'VueSpa', // 要为此实际菜单项显示的文本
'administrator', // 哪种类型的用户可以看到此菜单
'vuespa_id', // 此菜单项的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈现此页面的菜单时要调用的函数的名称
'data:image/svg+xml;base64,' . base64_encode( $icon ), //图标
'500.1', //位置
);$position – 500.1
菜单顺序中的位置
通过填写不同的数字,可以改变菜单显示的位置,我建议您带上一个小数点,避免与第三方资源产生冲突。
WordPress 自带的菜单有默认的顺序值,我会在页面底部给出。
您按需选择自己需要的数字即可。
子菜单
子菜单没有图标
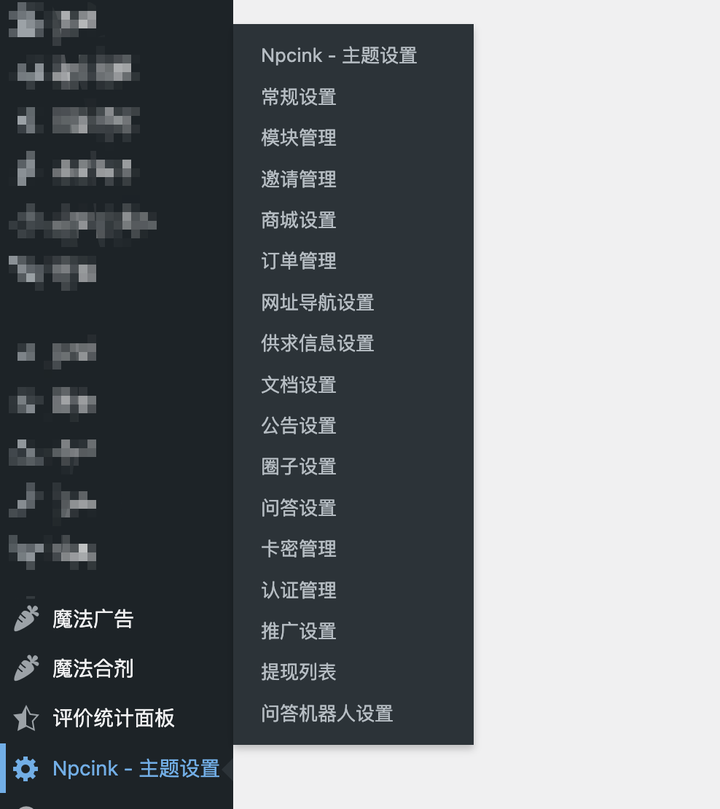
有时,单一的菜单不足以满足自己的需求,例如下面这种情况

此时,就需要用到我们的子菜单了。
参数
# add_submenu_page(
string $parent_slug,
string $page_title,
string $menu_title,
string $capability,
string $menu_slug,
callable $callback = '',
int|float $position = null
): string|false实例
在当前已启用主题的 function.php 文件下方添加以下代码
//创建一个菜单
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa选项', // 此菜单对应页面上显示的标题
'VueSpa', // 要为此实际菜单项显示的文本
'administrator', // 哪种类型的用户可以看到此菜单
'vuespa_id', // 此菜单项的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈现此页面的菜单时要调用的函数的名称
'dashicons-admin-customizer', //图标 - 默认图标
'500.1', //位置
);
//添加子菜单
add_submenu_page(
'vuespa_id', //使用上面定义的菜单注册此子菜单
'1号子菜单选项', // 当此菜单项处于活动状态时,浏览器中显示的文本
'控制1号', // 此菜单项的文本
'administrator', // 哪种类型的用户可以看到此菜单
'one_options', // 此菜单项的唯一ID-段塞
'one_options_display', // 用于将此页面的菜单呈现到屏幕的函数
'100.1', //位置
);
//添加子菜单
add_submenu_page(
'vuespa_id', //使用上面定义的菜单注册此子菜单
'2号子菜单选项', // 当此菜单项处于活动状态时,浏览器中显示的文本
'控制2号', // 此菜单项的文本
'administrator', // 哪种类型的用户可以看到此菜单
'two_options', // 此菜单项的唯一ID-段塞
'two_options_display', // 用于将此页面的菜单呈现到屏幕的函数
'100.2', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');还得补上子菜单的回调函数
//1号子菜单的回调
function one_options_display()
{
?>
<div class="wrap">
我是1号
</div>
<?php
}
//2号子菜单的回调
function two_options_display()
{
?>
<div class="wrap">
我是2号 - Npcink
</div>
<?php
} 这里,我们在 VueSpa 菜单下新建了两个菜单,效果如下

$parent_slug – vuespa_id
父菜单的 slug 名称(或标准 WordPress 管理页面的文件名)
这里的 $parent_slug 的值,可以是我们之前创建顶级菜单时设置的 $menu_slug的值,也可以是 WordPress 自带菜单的文件名的值,
相关参数于页面底部给出
关于在WordPress 默认菜单下添加子菜单,其他章节会详细举例。
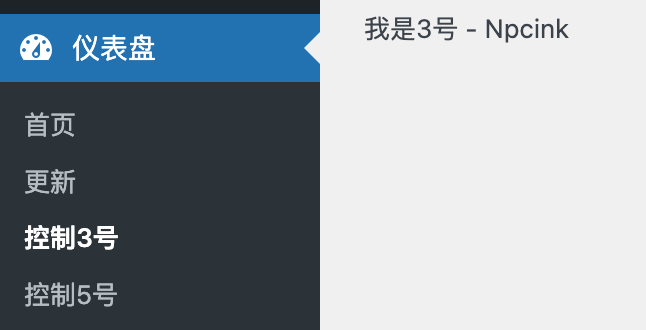
在 WordPress 默认菜单下方添加子菜单
这里,我们以在仪表盘下方添加子菜单为例
方法1 – 使用文件名
//仪表盘下创建子菜单 - 使用文件名
function npcink_add_menu_index()
{
add_submenu_page(
'index.php',
'3号子菜单', // 此菜单对应页面上显示的标题
'控制3号', // 要为此实际菜单项显示的文本
'manage_options', //权限,谁能访问
'three_options', //唯一ID
'three_options_display', //呈现此页面的菜单时要调用的函数的名称
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index');
//3号子菜单的回调
function three_options_display()
{
?>
<div class="wrap">
我是3号 - Npcink
</div>
<?php
}效果

方法2 – 使用辅助函数
这里,我们去掉了 $parent_slug 。
//仪表盘下创建子菜单 - 使用函数名
function npcink_add_menu_index_s()
{
add_dashboard_page(
'5号子菜单', // 此菜单对应页面上显示的标题
'控制5号', // 要为此实际菜单项显示的文本
'manage_options', //权限,谁能访问
'five_options_s', //唯一ID
'five_options_display_s', //呈现此页面的菜单时要调用的函数的名称
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index_s');
//3号子菜单的回调
function five_options_display_s()
{
?>
<div class="wrap">
我是5号 - Npcink_s
</div>
<?php
} 效果

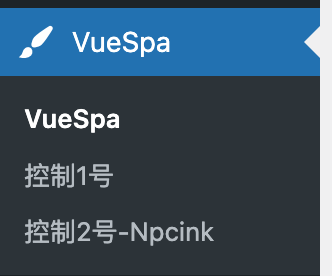
添加不包含顶级菜单的子菜单
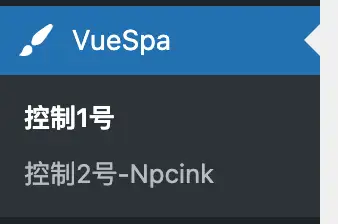
在包含顶级菜单时,我们希望点击顶级菜单,就能跳转到第一个子菜单,而不是把顶级菜单内容也加到子菜单中。您可以参考如下写法
//创建一个菜单
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa选项', // 此菜单对应页面上显示的标题
'VueSpa', // 要为此实际菜单项显示的文本
'administrator', // 哪种类型的用户可以看到此菜单
'vuespa_id', // 此菜单项的唯一ID(即段塞)
false, // 呈现此页面的菜单时要调用的函数的名称 'vuespa_menu_page_display'
'dashicons-admin-customizer', //图标 - 默认图标
'500.1', //位置
);
//添加子菜单
add_submenu_page(
'vuespa_id', //使用上面定义的菜单注册此子菜单
'1号子菜单选项', // 当此菜单项处于活动状态时,浏览器中显示的文本
'控制1号', // 此菜单项的文本
'administrator', // 哪种类型的用户可以看到此菜单
'vuespa_id', // 此菜单项的唯一ID-段塞
'one_options_display', // 用于将此页面的菜单呈现到屏幕的函数
'100.1', //位置
);
//添加子菜单
add_submenu_page(
'vuespa_id', //使用上面定义的菜单注册此子菜单
'2号子菜单选项', // 当此菜单项处于活动状态时,浏览器中显示的文本
'控制2号-Npcink', // 此菜单项的文本
'administrator', // 哪种类型的用户可以看到此菜单
'two_options', // 此菜单项的唯一ID-段塞
'two_options_display', // 用于将此页面的菜单呈现到屏幕的函数
'100.2', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');其中,其他不变,我将顶级菜单的回调函数设为 `false` ,并且将第一个子菜单的slug设为顶级菜单的slug,这样,就实现了如下效果

资料
感谢以下链接提供的资料
权限表
- 超级管理员 – 有权访问站点网络管理功能和所有其他功能的人。请参阅创建网络一文。
- 管理员(slug:“administrator”) ——有权访问单个站点内所有管理功能的人。
- 编辑器(slug:“editor”) ——可以发布和管理帖子(包括其他用户的帖子)的人。
- 作者(slug:“author”) ——可以发布和管理自己的帖子的人。
- 贡献者(slug:“contributor”) ——可以编写和管理自己的帖子但不能发布的人。
- 订阅者(slug:“subscriber”) ——只能管理其个人资料的人。
获取页面唯一 $hook
function wpdocs_myselective_css_or_js( $hook ) {
echo '<h1 style="color: crimson;text-align: center;">' . esc_html( $hook ) . '</h1>';
}
add_action( 'admin_enqueue_scripts', 'wpdocs_myselective_css_or_js' ); 默认菜单顺序值
网络管理菜单是开启多站点管理时才会出现的,一般用户无需关注
默认值:菜单结构底部
- 2 – 仪表板
- 4 – 分离器
- 5 – 帖子
- 10 – 媒体
- 15 – 链接
- 20 – 页
- 25 – 评论
- 59 – 分离器
- 60 – 外观
- 65 – 插件
- 70 – 用户
- 75 – 工具
- 80 – 设置
- 99 – 分离器
对于“网络管理”菜单,值不同:
- 2 – 仪表板
- 4 – 分离器
- 5 – 站点
- 10 – 用户
- 15 – 主题
- 20 – 插件
- 25 – 设置
- 30 – 更新
- 99 – 分离器
默认菜单的子菜单
文件名
1、在仪表盘添加子菜单: add_submenu_page( ‘index.php’, … );
2、在文章处添加子菜单: add_submenu_page( ‘edit.php’, … );
3、在媒体处添加子菜单: add_submenu_page( ‘upload.php’, … );
4、在链接处添加子菜单: add_submenu_page( ‘link-manager.php’, … );
5、在页面处添加子菜单: add_submenu_page( ‘edit.php?post_type=page’, … );
6、在评论处添加子菜单: add_submenu_page( ‘edit-comments.php’, … );
7、在你自定义文章类型处添加子菜单: add_submenu_page(‘edit.php?post_type=your_post_type’,…)
8、在外观处添加子菜单: add_submenu_page( ‘themes.php’, … );
9、在插件处添加子菜单: add_submenu_page( ‘plugins.php’, … );
10、在用户处添加子菜单: add_submenu_page( ‘users.php’, … );
11、在工具处添加子菜单: add_submenu_page( ‘tools.php’, … );
12、在设置处添加子菜单: add_submenu_page( ‘options-general.php’, … );
函数
| 父页面辅助信息域 | 替代功能 |
|---|---|
| index.php(仪表板) | add_dashboard_page() |
| edit.php(帖子) | add_posts_page() |
| upload.php(媒体) | add_media_page() |
| edit.php?post_type=page(页) | add_pages_page() |
| edit-comments.php(评论) | add_comments_page() |
| themes.php(外观) | add_theme_page() |
| plugins.php(插件) | add_plugins_page() |
| users.php(用户) | add_users_page() |
| tools.php(工具) | add_management_page() |
| options-general.php(设置) | add_options_page() |
完整代码
//创建一个菜单
function vuespa_create_menu_page()
{
add_menu_page(
'VueSpa选项', // 此菜单对应页面上显示的标题
'VueSpa', // 要为此实际菜单项显示的文本
'administrator', // 哪种类型的用户可以看到此菜单
'vuespa_id', // 此菜单项的唯一ID(即段塞)
'vuespa_menu_page_display', // 呈现此页面的菜单时要调用的函数的名称
'dashicons-admin-customizer', //图标 - 默认图标
'500.1', //位置
);
//添加子菜单
add_submenu_page(
'vuespa_id', //使用上面定义的菜单注册此子菜单
'1号子菜单选项', // 当此菜单项处于活动状态时,浏览器中显示的文本
'控制1号', // 此菜单项的文本
'administrator', // 哪种类型的用户可以看到此菜单
'one_options', // 此菜单项的唯一ID-段塞
'one_options_display', // 用于将此页面的菜单呈现到屏幕的函数
'100.1', //位置
);
//添加子菜单
add_submenu_page(
'vuespa_id', //使用上面定义的菜单注册此子菜单
'2号子菜单选项', // 当此菜单项处于活动状态时,浏览器中显示的文本
'控制2号-Npcink', // 此菜单项的文本
'administrator', // 哪种类型的用户可以看到此菜单
'two_options', // 此菜单项的唯一ID-段塞
'two_options_display', // 用于将此页面的菜单呈现到屏幕的函数
'100.2', //位置
);
} // end vuespa_create_menu_page
add_action('admin_menu', 'vuespa_create_menu_page');
//菜单回调 - 展示的内容
function vuespa_menu_page_display()
{
?>
<!--在默认WordPress“包装”容器中创建标题-->
<div class="wrap">
<!--标题-->
<h2><?php echo esc_html(get_admin_page_title()); ?></h2>
<!--提供Vue挂载点-->
<div id="vuespa">此内容将在挂载Vue后被替换{{data}}</div>
</div>
<?php
} // vuespa_menu_page_display
//1号子菜单的回调
function one_options_display()
{
?>
<div class="wrap">
我是1号
</div>
<?php
}
//2号子菜单的回调
function two_options_display()
{
?>
<div class="wrap">
我是2号 - Npcink
</div>
<?php
}
//仪表盘下创建子菜单 - 使用文件名
function npcink_add_menu_index()
{
add_submenu_page(
'index.php',
'3号子菜单', // 此菜单对应页面上显示的标题
'控制3号', // 要为此实际菜单项显示的文本
'manage_options', //权限,谁能访问
'three_options', //唯一ID
'three_options_display', //呈现此页面的菜单时要调用的函数的名称
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index');
//3号子菜单的回调
function three_options_display()
{
?>
<div class="wrap">
我是3号 - Npcink
</div>
<?php
}
//仪表盘下创建子菜单 - 使用函数名
function npcink_add_menu_index_s()
{
add_dashboard_page(
'5号子菜单', // 此菜单对应页面上显示的标题
'控制5号', // 要为此实际菜单项显示的文本
'manage_options', //权限,谁能访问
'five_options_s', //唯一ID
'five_options_display_s', //呈现此页面的菜单时要调用的函数的名称
'90'
);
}
add_action('admin_menu', 'npcink_add_menu_index_s');
//3号子菜单的回调
function five_options_display_s()
{
?>
<div class="wrap">
我是5号 - Npcink_s
</div>
<?php
}预告
这里主要讲了如何在 WordPress 中创建菜单,在下一节,我们讲解决两个实际问题
- 菜单Tab选项卡
- 指定菜单加载JS和CSS
- 指定用户可见菜单
最新文章
- 后续文章持续撰写中,点个关注,获取平台最新文章推送。
- 技术有限,还望诸位协助勘误,于评论区指出,
- 常一文多发,最新勘定和增补文章于下方链接给出

 大象juǎn
大象juǎn